견적문의
원하는 인천 홈페이지 제작을 위해 우리 함께 고민 해봅시다!
아래 내용을 적어 주시면 내부적으로 검토 후 연락 드리도록 하겠습니다.
홈페이지 운영팁

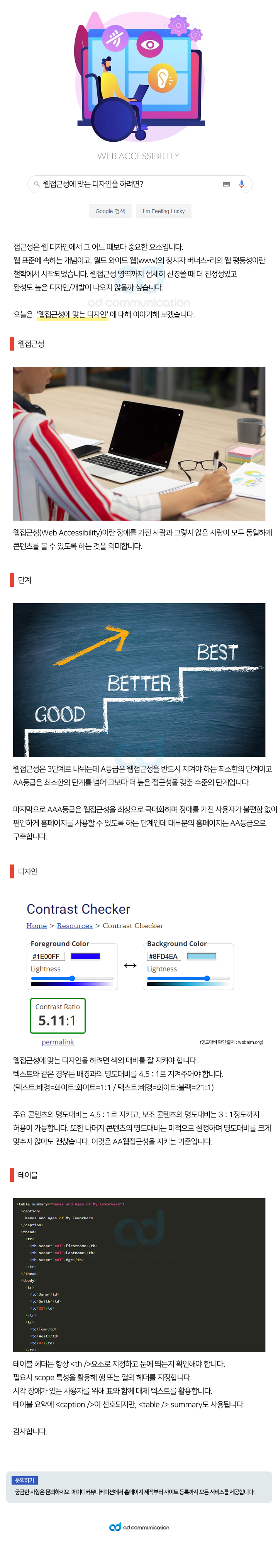
[웹접근성에 맞는 디자인을 하려면?]
접근성은 웹 디자인에서 그 어느 때보다 중요한 요소입니다.
웹 표준에 속하는 개념이고, 월드 와이드 웹(www)의 창시자 버너스-리의 웹 평등성이란 철학에서 시작되었습니다.
웹접근성 영역까지 섬세히 신경쓸 때 더 진정성있고 완성도 높은 디자인/개발이 나오지 않을까 싶습니다.
오늘은 '웹접근성에 맞는 디자인'에 대해 이야기해 보겠습니다.
- 웹접근성
웹접근성(Web Accessibility)이란 장애를 가진 사람과 그렇지 않은 사람이 모두 동일하게 콘텐츠를 볼 수 있도록 하는 것을 의미합니다.
- 단계
웹접근성은 3단계로 나뉘는데 A등급은 웹접근성을 반드시 지켜야 하는 최소한의 단계이고
AA등급은 최소한의 단계를 넘어 그보다 더 높은 접근성을 갖춘 수준의 단계입니다.
마지막으로 AAA등급은 웹접근성을 최상으로 극대화하며 장애를 가진 사용자가 불편함 없이
편안하게 홈페이지를 사용할 수 있도록 하는 단계인데 대부분의 홈페이지는 AA등급으로 구축합니다.
- 디자인
(명도대비 확인 출처 : webaim.org)
웹접근성에 맞는 디자인을 하려면 색의 대비를 잘 지켜야 합니다.
텍스트와 같은 경우는 배경과의 명도대비를 4.5 : 1로 지켜주어야 합니다.
(텍스트:배경=화이트:화이트=1:1 / 텍스트:배경=화이트:블랙=21:1)
주요 콘텐츠의 명도대비는 4.5 : 1로 지키고, 보조 콘텐츠의 명도대비는 3 : 1정도까지 허용이 가능합니다.
또한 나머지 콘텐츠의 명도대비는 미적으로 설정하며 명도대비를 크게 맞추지 않아도 괜찮습니다.
이것은 AA웹접근성을 지키는 기준입니다.
- 테이블
테이블 헤더는 항상 <th />요소로 지정하고 눈에 띄는지 확인해야 합니다.
필요시 scope 특성을 활용해 행 또는 열의 헤더를 지정합니다.
시각 장애가 있는 사용자를 위해 표와 함께 대체 텍스트를 활용합니다.
테이블 요약에 <caption />이 선호되지만, <table /> summary도 사용됩니다.
감사합니다.